

tItem("todo-list", JSON.stringify(todos)) If(filter = todo.status || filter = "all") Let completed = todo.status = "completed" ? "checked" : "" Todos = JSON.parse(localStorage.getItem("todo-list")) ĭocument.querySelector("span.active").classList.remove("active") TaskBox = document.querySelector(".task-box") const taskInput = document.querySelector(".task-input input"),įilters = document.querySelectorAll(".filters span"),ĬlearAll = document.querySelector(".clear-btn"), Last, create a JavaScript file with the name of script.js and paste the given codes in your JavaScript file. * Import Google Font - Poppins 0 īackground: linear-gradient(135deg, #4AB1FF, #2D5CFE) īackground: linear-gradient(135deg, #1798fb 0%, #2D5CFE 100%) Second, create a CSS file with the name of style.css and paste the given codes in your CSS file. Todo List App in JavaScript | CodingNepal
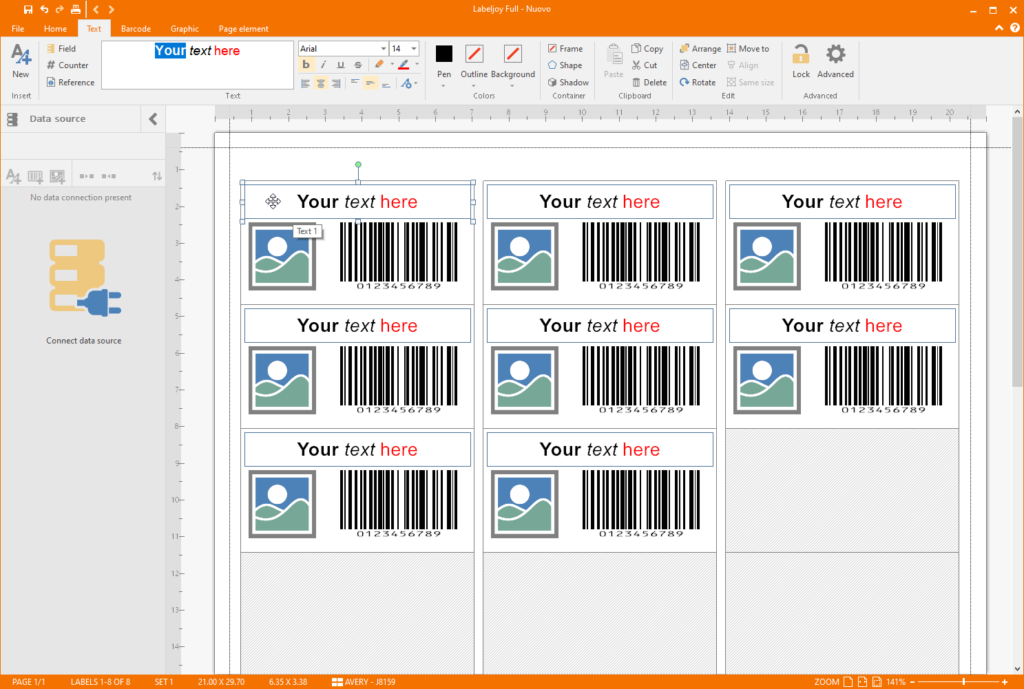
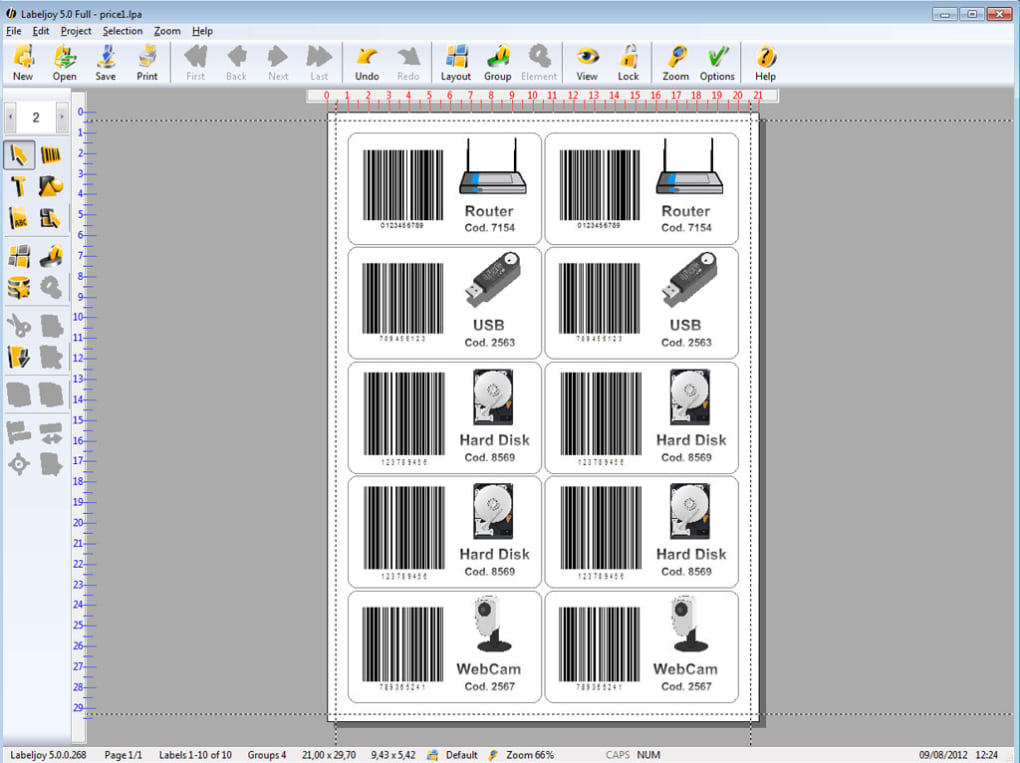
LABELJOY HOW TO CREATE A LIST OF EACH CARTON CODE
You can also download the source code files of this todo app from the below download button.įirst, create an HTML file with the name of index.html and paste the given codes into your HTML file. After creating these files just paste the given codes into your file. First, you need to create three Files: HTML, CSS & JavaScript File. To create this Todo List App in JavaScript.

Drag/Drop or Browse File Upload JavaScript.

You can also try to build this Notes App in JavaScript to increase your skills even more. If you liked this todo app and want to get source codes or files, you can easily copy or download them from the bottom of this page.


 0 kommentar(er)
0 kommentar(er)
